Overview
Azure Pipelines is a tool that automates the process of building and testing code projects. It supports a wide range of programming languages and project types, and it seamlessly integrates continuous integration, continuous delivery, and continuous testing to enable the building, testing, and delivery of code to any target location. With Azure Pipelines, developers can automate the entire software development lifecycle and ensure faster and more reliable code delivery.
Integrating pCloudy with Azure pipeline allows you to conduct testing of web and native applications on 5000 device-browser combinations through an Appium server located on pCloudy cloud servers. To achieve this, you only need to establish a connection between your pCloudy account and Azure pipeline, which enables you to initiate tests on pCloudy from Azure pipeline.
Prerequisites
- An AzureDevOps Account
- An account with a supported repository provider such as GitHub or Bitbucket where you can access the Sample-Mocha-project
Steps to Integrate pCloudy With Azure pipeline
-
Sign up for an AzureDevOps account.
-
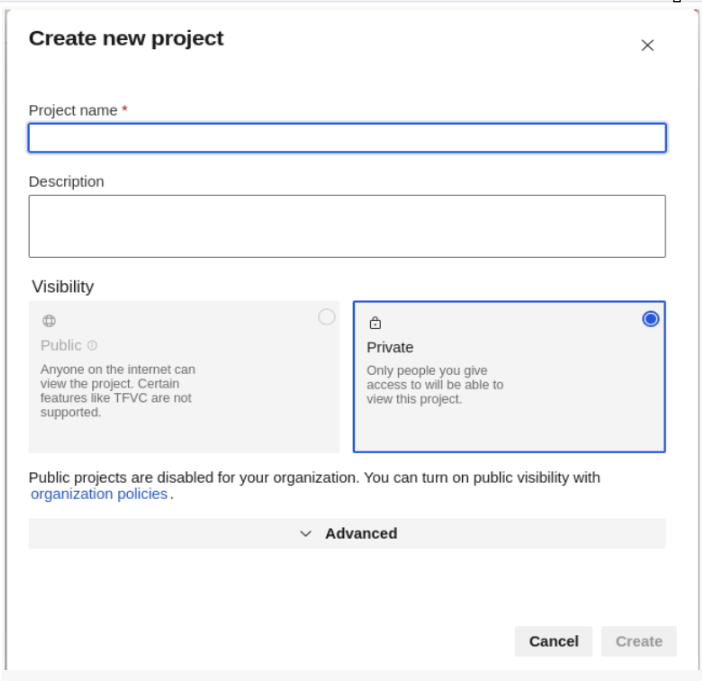
Create a new project.

-
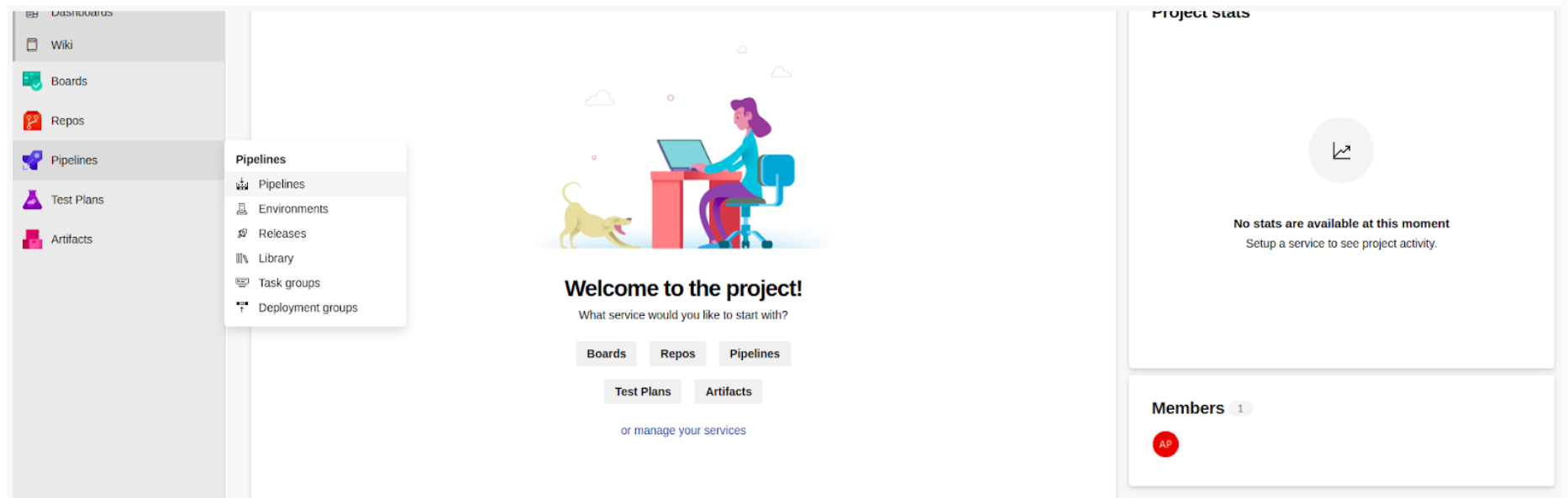
Inside the project, click on the "Pipelines" option available in the left bar.

-
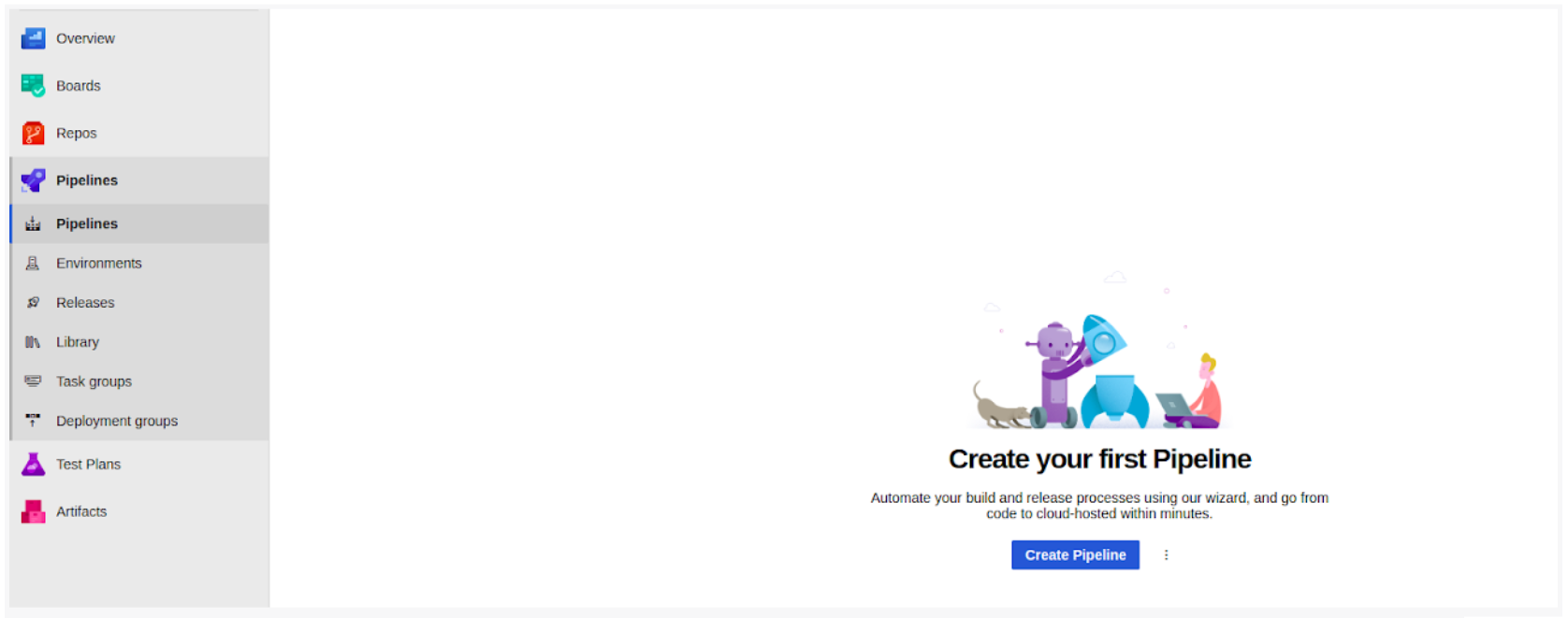
Click on "Create Pipeline" to proceed.

-
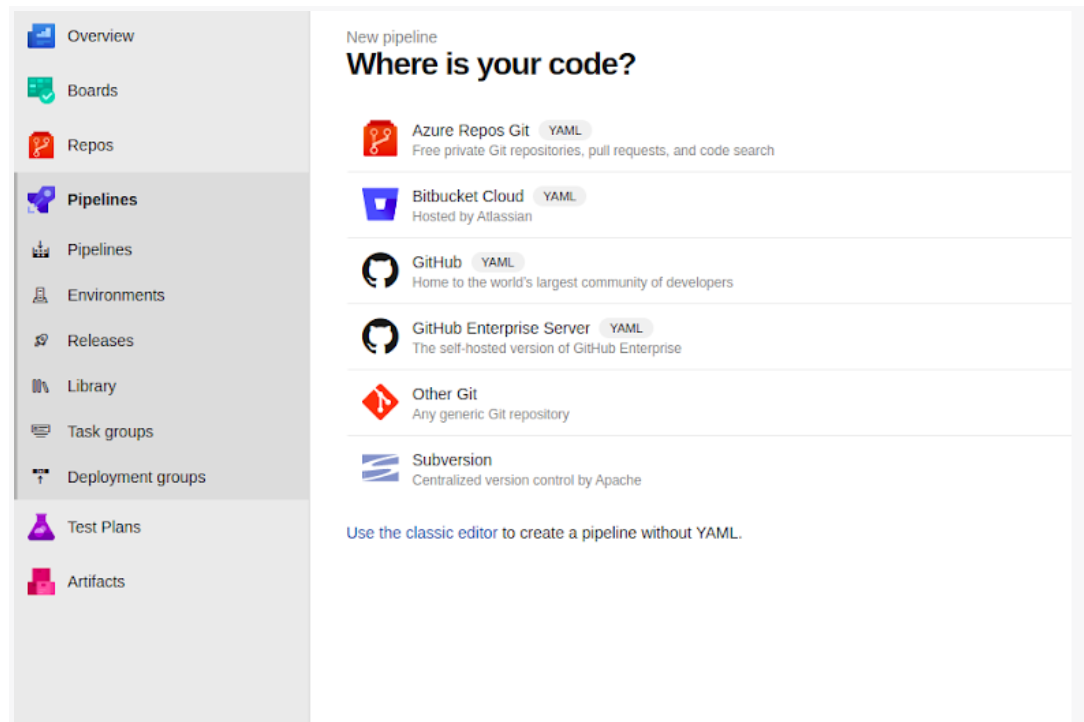
Select the option where the sample Mocha project is available

-
In the following steps, select the repository for the project

-
Click on the option to run the build to start the pipeline.
-
Before running the test, ensure that the #azure-pipelines.yml file is added to the root directory of your sample project.
trigger:
- main
pool:
vmImage: 'ubuntu-latest'
steps:
- task: NodeTool@0
inputs:
versionSpec: '20.x'
displayName: 'Install Node.js'
- script: |
npm install
displayName: 'Install Dependencies'
- script: |
npm run android
displayName: 'Run Tests'
If your parallel jobs have a capacity of 0/1, you will need to create a self-hosted agent and point your job to that agent. You will also need to make a slight change to the script. To do this, you will first need to create an agent pool (or use an existing one) and then create a new agent inside that pool. You can then rename the Default pool to the name of the new agent pool. In the pipeline YAML script, you will need to specify the new agent pool's name under the pool parameter.
pool:
name: 'Default'
Note that these steps are essential for setting up the integration between pCloudy and Azure pipeline. By following these steps, you can leverage the benefits of pCloudy's cloud-based testing infrastructure and run your Mocha-Test-code on multiple device-browser combinations. This can help you identify issues early in the development process and improve the overall quality of your code.
The given code shows the desired capabilities needed to execute the Sample-test.
capabilities = {
"browserName": "",
"pCloudy_Username": "Enter-Email",
"pCloudy_ApiKey": "Enter API-Key",
"pCloudy_ApplicationName": "pCloudyAppiumDemo.apk",
"pCloudy_DurationInMinutes": "10",
"pCloudy_DeviceFullName":
"GOOGLE_Pixel2XL_Android_11.0.0_d22ac",
"platformName": "Android",
"automationName": "uiautomator2",
"newCommandTimeout": "600",
"launchTimeout": "90000",
"appPackage": "com.pcloudy.appiumdemo",
"appActivity": "com.ba.mobile.LaunchActivity",
"pCloudy_EnableVideo" : "true", # optional
};
The "pCloudy_Username" and "pCloudy_ApiKey" fields can be customized as per the user's credentials.
Parallel Test
To enable parallel testing, you need to upload the parallel-Test-code to your repository. Once you have done this, you will need to specify the desired capabilities required to execute the Sample-test. .
commonCapabilities: {
browserName: "",
pCloudy_Username:"Enter-Email",
pCloudy_ApiKey: "Enter API KEY",
pCloudy_ApplicationName: "pCloudyAppiumDemo.apk",
pCloudy_DurationInMinutes: "10",
platformName: "Android",
automationName: "uiautomator2",
newCommandTimeout: "600",
launchTimeout : "90000",
appPackage: "com.pcloudy.appiumdemo",
appActivity: "com.ba.mobile.LaunchActivity",
pCloudy_EnableVideo : "true",
},
multiCapabilities: [
{
"pCloudy_DeviceFullName": "GOOGLE_Pixel7Pro_Android_13.0.0_dbf82",
},
{
"pCloudy_DeviceFullName": "MOTOROLA_Edge30Ultra_Android_12.0.0_15b11",
}
The commonCapabilities field contains properties such as browserName, pCloudy_Username, and pCloudy_ApiKey, which need to be customized as per your credentials. In the multiCapabilities field, you can add as many devices as you require by specifying the pCloudy_DeviceFullName property for each device. This will enable you to execute the Sample-test on multiple device-browser combinations in parallel, leveraging the benefits of pCloudy's cloud-based testing infrastructure.