It’s true, you’ve heard it right – Pcloudy has launched its very own Visual AI plugin. Now you can do so much more and get your applications tested using the new Visual AI plugin and accelerate your visual testing efforts. Of late Visual Testing has taken a prime precedence in the QA world as many apps are continuously being added to the world of apps. And also, since Visual validation of an app has become a crucial step that cannot be missed for a successful app delivery, Visual Testing has in some sense become the king of Testing.
What is Visual Testing?
Visual Testing, also called Visual UI (User Interface) Testing is a process in which a Tester or a Developer tests an app to check if the visual elements on the app’s UI appear accurately on the screen. In other words, Visual Testing catches the “visual bugs” that appear on the page screen which are quite different from functional bugs.
Development, QA and Visual Testing
Visual Testing is required whenever an app with a Visual UI is developed. And in today’s world where front-end developers are reliant on HTML and CSS to develop pages with the write once and run anywhere model. The onus of the quality of the pages to appear as expected falls on the QA. And since there are tons of browsers, Operating systems, screen sizes that you’ll need to check the pages on, Visual Testing becomes quite a tedious task.
Now if you understand this, I’m sure you’d understand how important it is to test your Webpages, Web/Mobile apps for its Visual integrity.
Why is Visual Testing Important?
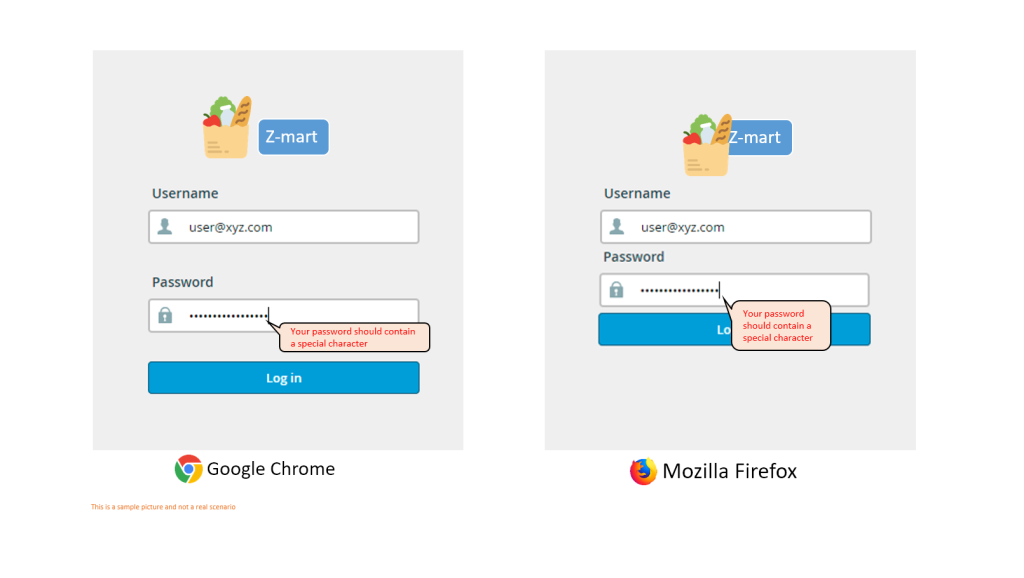
Despite all the efforts in developing the app and running several tests for compatibility, functionality, usability, etc we are never too sure of how it will pan out visually on various screens and devices. For example, look at the picture below.

We can see how this sample Sign up page has been rendered on the Chrome and Firefox browsers. You can see that the logo is not in place, and how the “Log In” button is hidden by the help information.
Now to avoid these visual errors it is vitally important to perform visual testing on your web/mobile apps and web pages.
Simplifying Visual Testing
Performing Visual Testing manually could take hours and hours of human effort. But with Pcloudy’s Visual AI plugin, you can effortlessly perform your Visual Testing on multiple combinations of browsers, devices, screen sizes, and OSs. What’s more? You can perform this by simply including a single line of code on your automation scripts.
Features of Pcloudy Visual AI Plugin
pCloudy’s Visual AI plugin makes your Visual Testing ridiculously simple. The plugin enables you to –
- Compare screenshots with the baseline image to spot any differences in an instant.
- Check for accuracy of the App’s UI when rendering across devices.
- Compare graphics, text, or icons to the minutest of details.
All these features not only make your Visual Testing effortless but also provide you a sigh of relief when it comes to enabling this on your favorite automation tools. That’s right, the Visual AI plugin can integrate with almost all the popular automation tools that are out there in the market.
So why wait? Enable Pcloudy Visual AI and perform your end-to-end testing seamlessly. Do this by using the API or by using the Pre-build Commands. Happy Testing!

 November 20, 2024
November 20, 2024
 October 17, 2024
October 17, 2024